CSS background-image属性不起作用怎么解决
如果CSS的background-image属性不起作用,可能有以下几种原因和解决方法:1. 检查图片路径:确保图片路径是正确的,并且可以从CSS文件相对于HTML文件的位置正确访问到。可以尝试使用相对路径或绝对路径。2. 检查文件格式:确
2024-11-16
vue资源显示不了
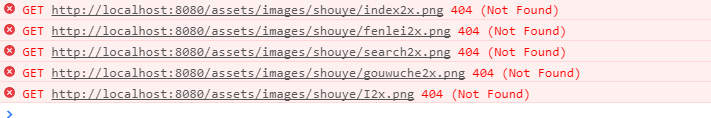
Vue是一种非常流行的JavaScript框架,可以用于构建现代化的Web应用程序。尽管Vue在开发Web应用程序方面非常有用,但有时候,可能会遇到一些问题,例如资源显示不了的问题。在本文中,我们将探讨Vue资源显示不了的原因,并给出相应的解决方案。一、资源路径错误当Vue资源显示不了时,可能是由于资源路径错误所导致的。在Vue中,所有资源的路径必须正确设置,否则应用程序将无法
2024-11-16
vue能不能显示源码
这篇文章主要介绍“vue能不能显示源码”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue能不能显示源码”文章能帮助大家解决问题。vue能显示源码,vue查看看源码的方法是:1、通过“git clo
2024-11-16
vue中路由页面不显示
在使用Vue进行开发时,我们常常需要使用Vue Router来实现页面的路由和跳转。然而,在实际开发过程中,我们有时会发现路由页面无法正常显示,这会给我们的开发带来一定的困扰。本文将结合实际案例和解决方案,探讨Vue中路由页面不显示的问题。1. 路由配置错误在使用Vue Router进行路由配置时,一般需要在router/index.js文件中进行。这里需要注意的是,路由配置的
2024-11-16
vue中svg部分不显示如何解决
这篇“vue中svg部分不显示如何解决”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue中svg部分不显示如何解决”文章吧
2024-11-16
vue能显示源码吗
vue能显示源码,vue查看看源码的方法是:1、通过“git clone https://github.com/vuejs/vue.git”获取vue;2、通过“npm i”安装依赖;3、通过“npm i -g rollup”安装rollup;4、修改dev脚本;5、调试源码即可。
2024-11-16
















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/10.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




